- A+
所属分类:网络技术
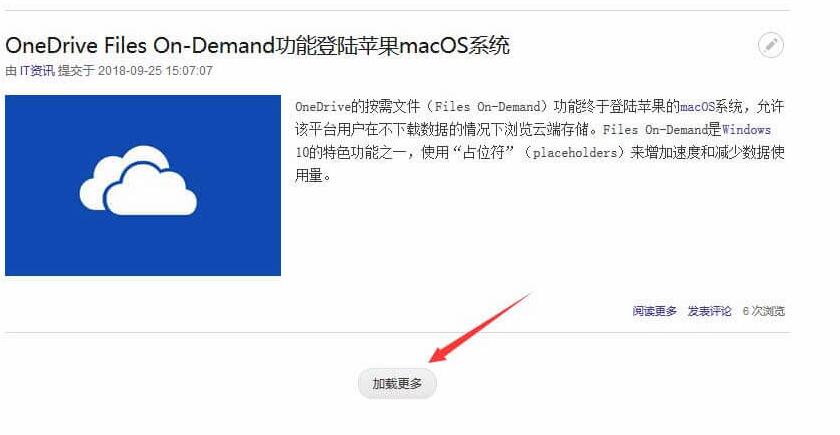
在手机端浏览网页时,经常看到这样的效果,当浏览到页面底部时看到数据自动加载到列表,这样不需要点击下一页来载入更多内容提升了用户体验,增加了用户浏览时长,这种效果被称之为页面无限滚动,也被称之为自动分页、无限页面、自动加载、无翻页加载等,一般通过ajax实现,下面介绍一下drupal8如何用模块实现无限滚动加载数据。
先简单介绍一下将要用到的drupal8模块——Views infinite scroll(查看无限滚动)。
下载地址:https://www.drupal.org/project/views_infinite_scroll
Views infinite scroll实现使用AJAX加载和显示内联任何视图的页面。当用户滚动到视图内容的底部时,可以通过点击按钮触发无刷新翻页或自动加载更多数据。
Drupal 8版本的Views Infinite Scroll具有以下特点:
- 使用drupal8内核集成的AJAX实现,无需第三方库。
- 适用于AJAX公开的过滤器。
- 可以在任何视图(区块、页面或其他)上启用。
Drupal 8版本的Views Infinite Scroll使用教程:
1、下载drupal8版本的views infinite scroll并安装。
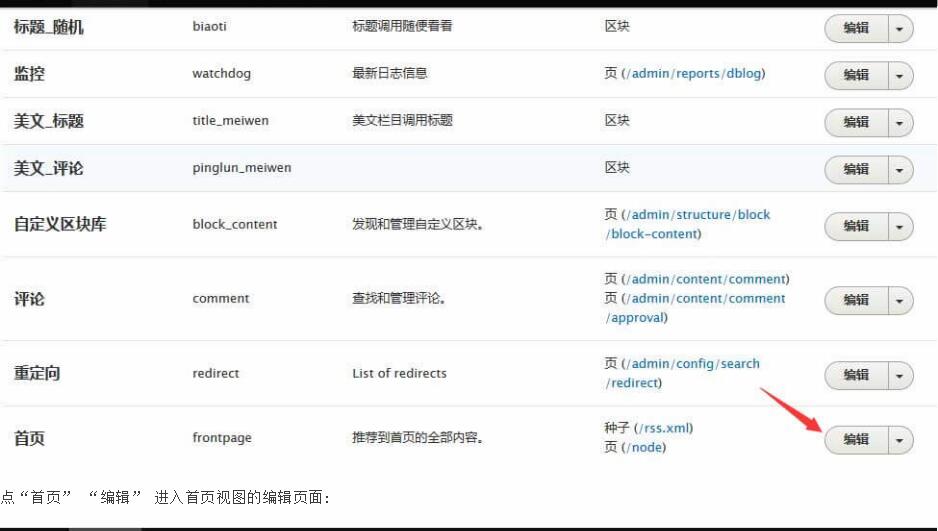
2、进入“结构”-“视图”找到要启用的视图区块或页面,下面以“首页”页面启用无限滚动加载内容为例。

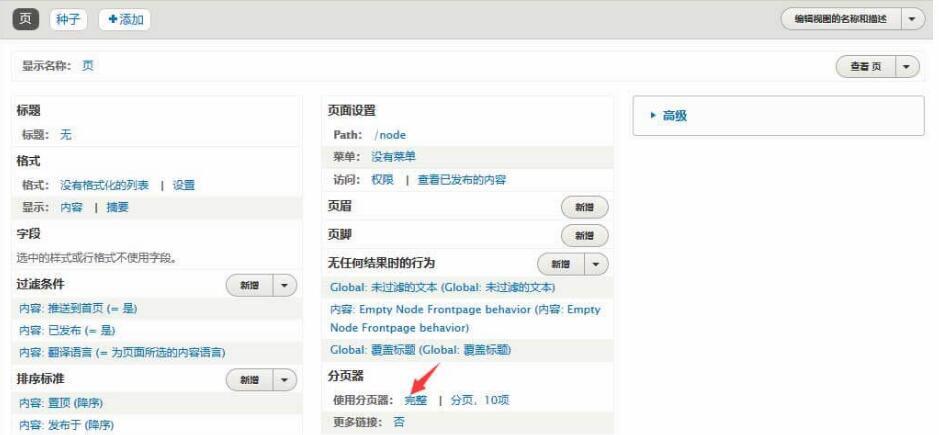
点“首页” “编辑” 进入首页视图的编辑页面:

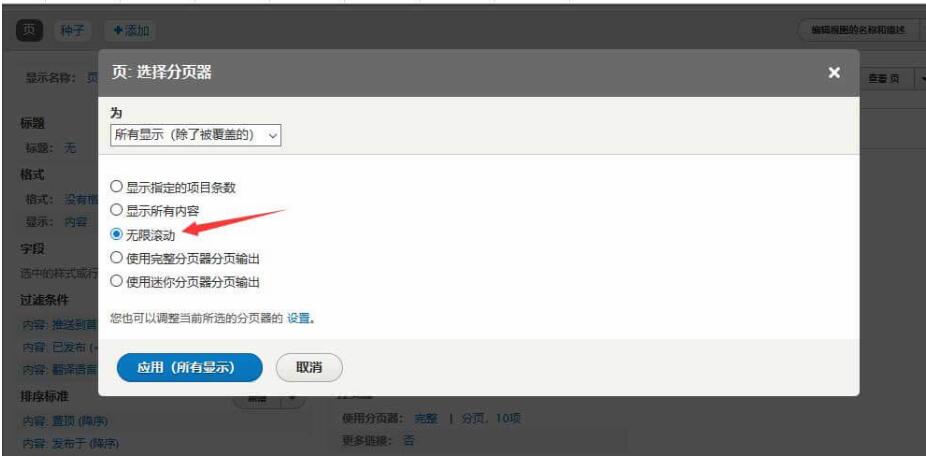
3、点击“使用分页器”选择“无限滚动"点“应用”。

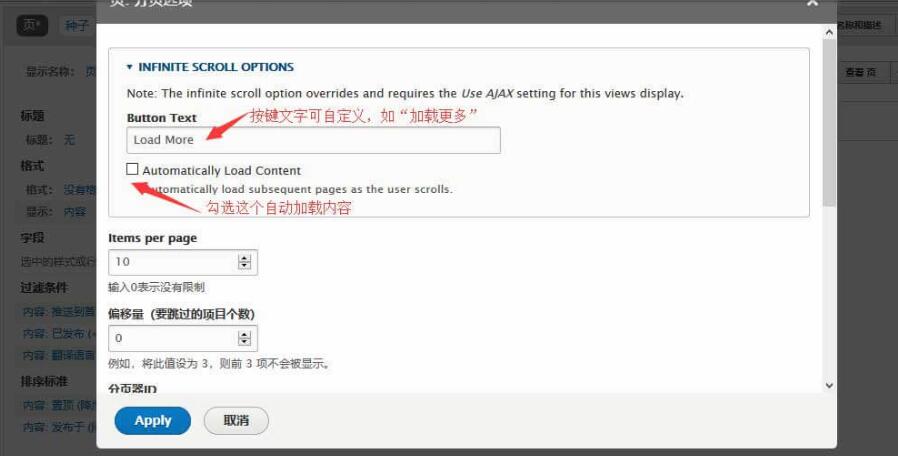
4、无限滚动模块的选项包括“按钮文字” 可以自定义如“加载更多”,勾选 Automatically Load Content 即可实现滚动到页面底部时自动加载内容,反之点击按钮才会加载,这个页面还可以设置自动加载的页数等等,具体可以根据自己的需求设定,设置完点“应用”。

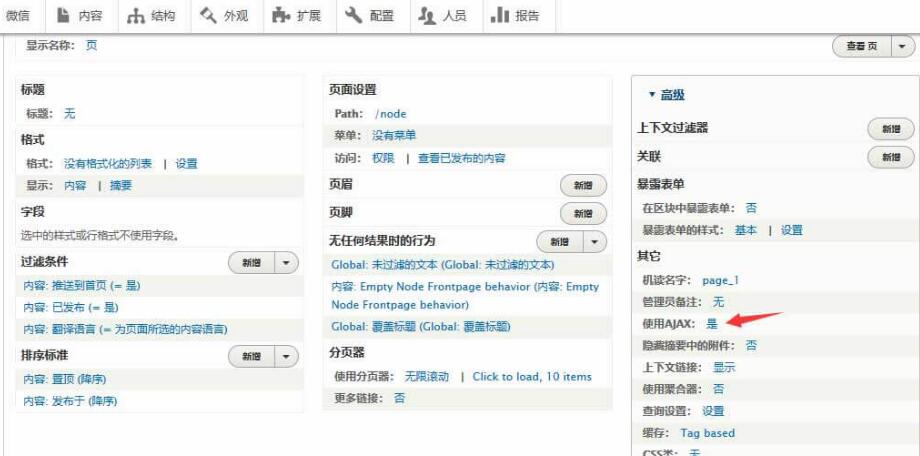
5、展开右侧的“高级”选项,将“使用AJAX”改为“是”。

设置完点“保存”,然后进入“配置”-“性能”-“清空所有缓存”,返回首页滚动页面到底部就可以看到效果了。